1.注册并登陆微信开发者平台
1.微信公众平台和微信开发者平台是两个东西
微信公众平台的登陆邮箱要求未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱;所以得先准备两个邮箱。
2.微信公众平台会要求身份验证,验证完成即可下一步。
2.下载微信开发者工具
根据小程序开发官网教程
完成第一个本地小程序预览
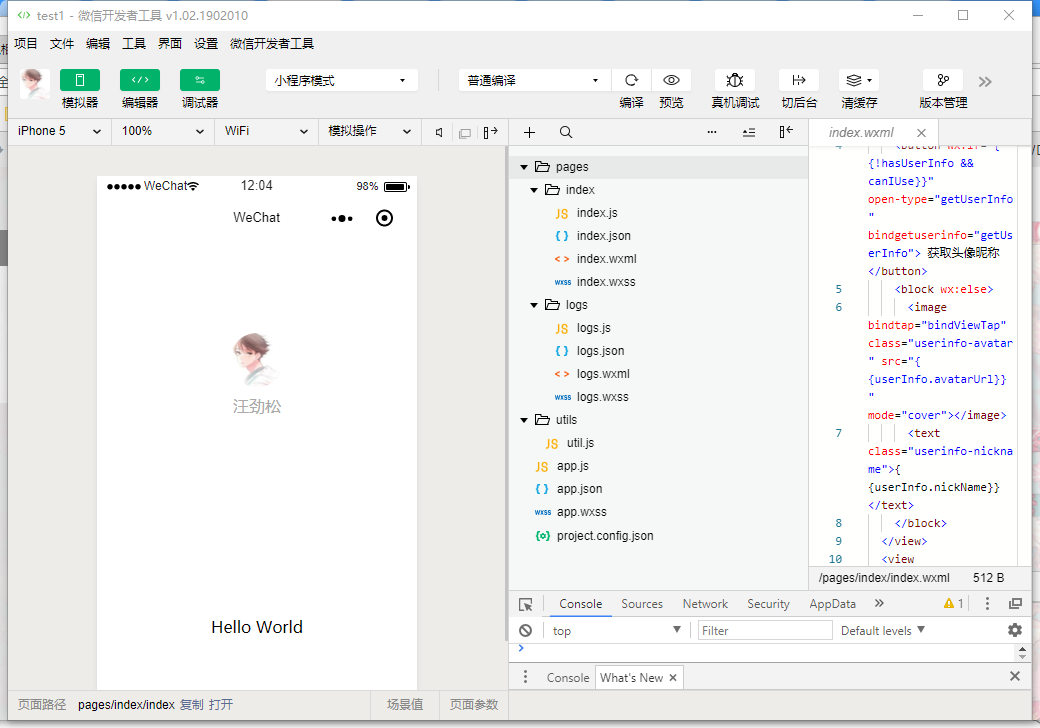
3.小程序代码构成
如图所示为demo项目构成:

.json 后缀的 JSON 配置文件
小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
.wxml 后缀的 WXML 模板文件
即网页编程中的html
.wxss 后缀的 WXSS 样式文件
即网页编程中的css
.js 后缀的 JS 脚本逻辑文件
即网页编程中的js












Comments | NOTHING